WordPress(ワードプレス)のサイドバーに、オシャレで分かりやすいプロフィールを作成したいけど、円形の画像を使用したり、写真の下に自分の名前を入れたりするには、どうすればいいのだろう?
またプロフィール記事へ飛ばすためのボタン、「詳しいプロフィールはこちら♪」などのリンク設定の仕方が分からない・・・
などお困りの方に、サイドバーのプロフィール表示、名前やリンク、丸アイコン、円形画像の設定方法(SWELL・JIN)をご紹介していきます。
サイドバーのプロフィール表示設定方法!

まずWordPress(ワードプレス)のサイドバーに、プロフィールを表示させる方法について解説していきたいと思います。
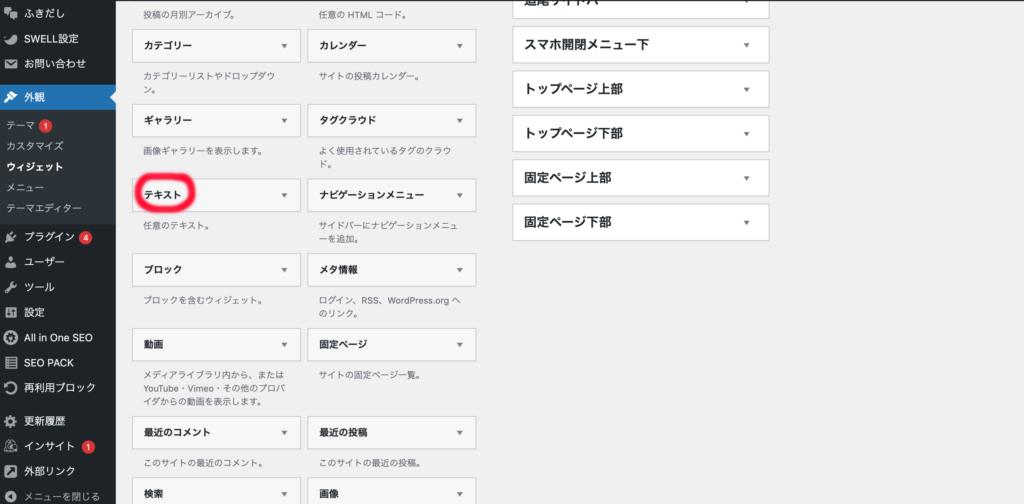
左メニューの「外観」→「ウィジェット」をクリック。
利用できるウィジェット欄から「テキスト」を選択し、サイドバー欄へドラッグ&ドロップ。

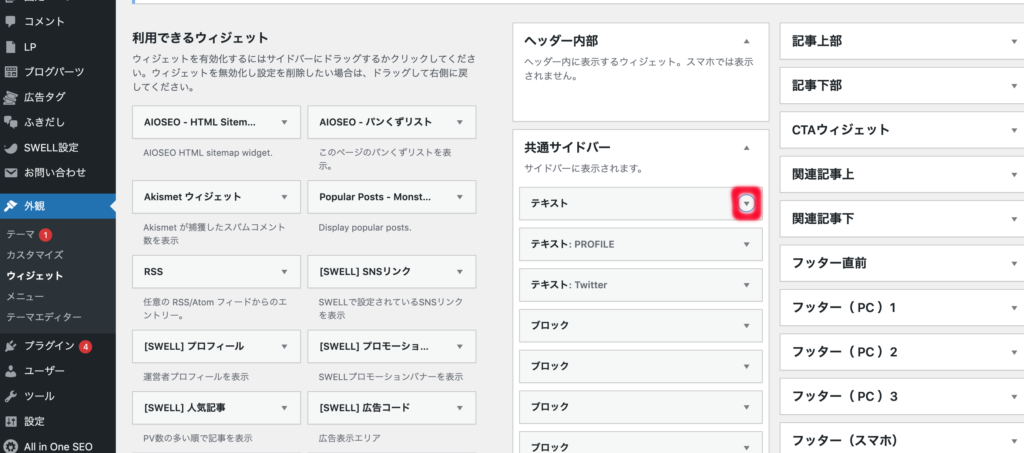
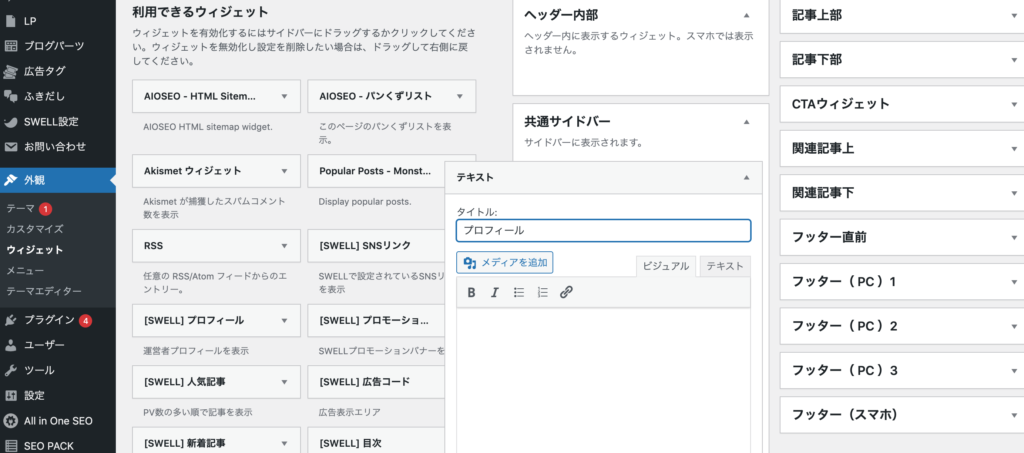
「テキスト」横の逆三角形マークをクリック。

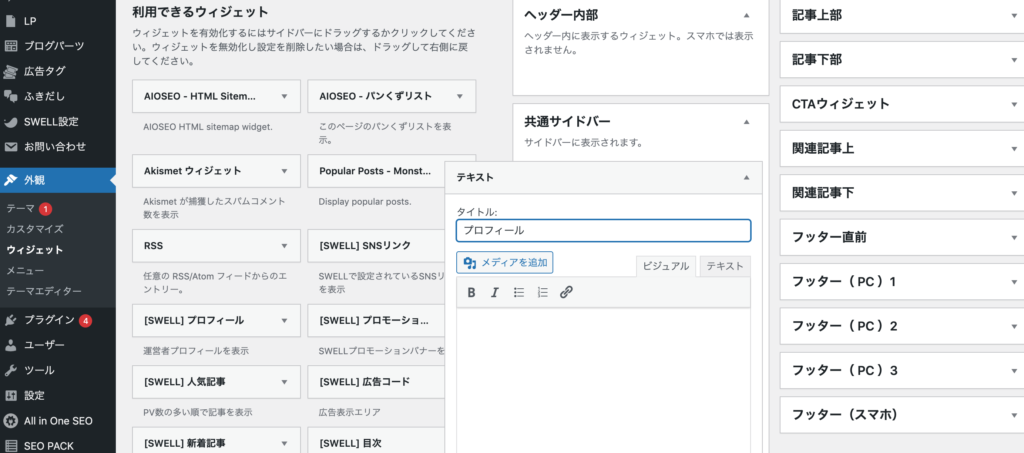
タイトル欄には、「プロフィール」や「PROFILE」などを入力。
「ビジュアル」を選択して、その下の空白欄に自分のプロフィール内容を文章で入力。

右下の青色「保存」ボタンをクリック→左の「完了」をクリック。
以上です!
では、その他の細かい設定について見ていきましょう。
サイドバーのプロフィール写真の下に名前を入れる方法は?
サイドバーに表示をさせると、ホーム画面でも記事ページでも読者の目にしっかり入るからこそ、プロフィールは分かりやすくてオシャレなものに仕上げたいですよね。
プロフィール写真の真下には名前を設定した方が、読者の印象により残りやすいですが、名前を入れる位置を真ん中に設定するには、どうすればいいのでしょうか?

左メニューの「外観」→「ウィジェット」をクリック。

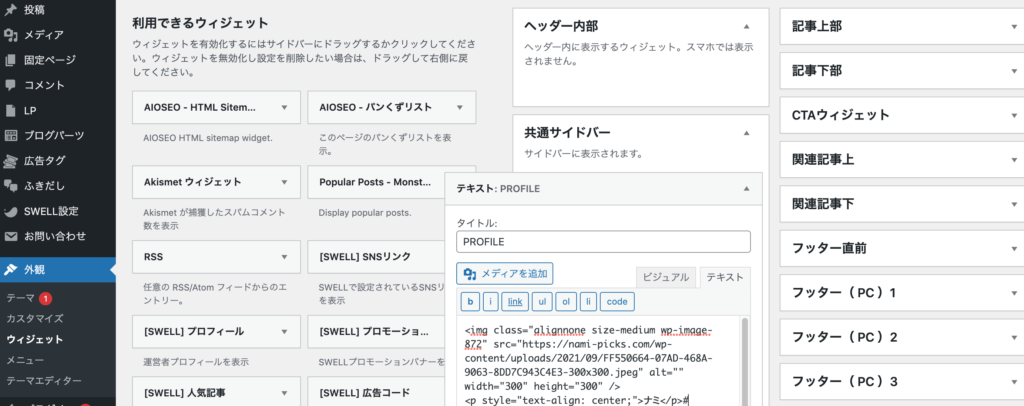
プロフィールを設定しているテキスト欄を開いて「テキスト」を選択し、その下の空白欄に以下のコードを入力。
*プロフィール画像のコードの真下にコードを貼り付ける。
<p style="text-align: center;">ここに名前を入れる</p>
⇧「ここに名前を入れる」の欄に、自分の名前を入力するだけで、名前が中央に位置されるようになります。

意外と簡単でしたね!
サイドバーのプロフィールリンクの設定方法は?

サイドバーのプロフィールを作成する時に、固定ページなどで詳しいプロフィール記事を作成している場合、「詳しいプロフィール記事はこちら♪」などと記載し、その記事リンクを貼っていると便利ですよね。
その記事リンクの設定方法ですが、左メニューの「外観」→「ウィジェット」をクリック。
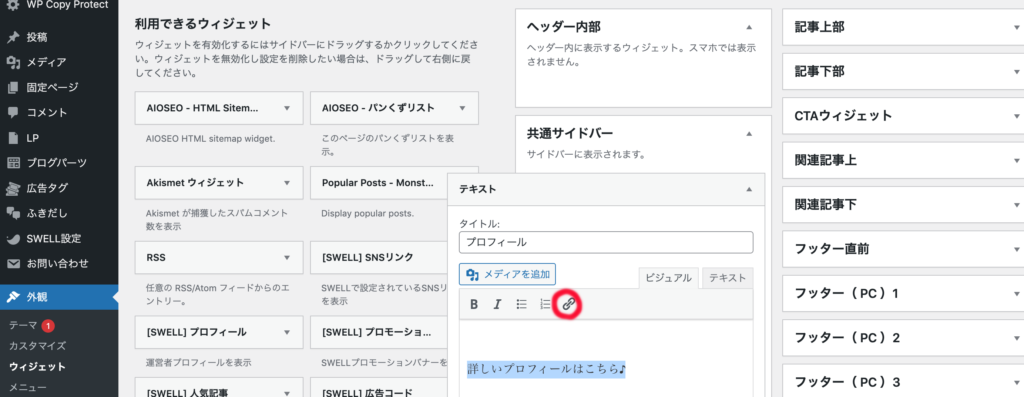
プロフィールを設定しているテキスト欄を開いて「テキスト」を選択し、その下の空白欄に「詳しいプロフィールはこちら♪」と入力。
その文字を選択して、リンクボタンをクリック。

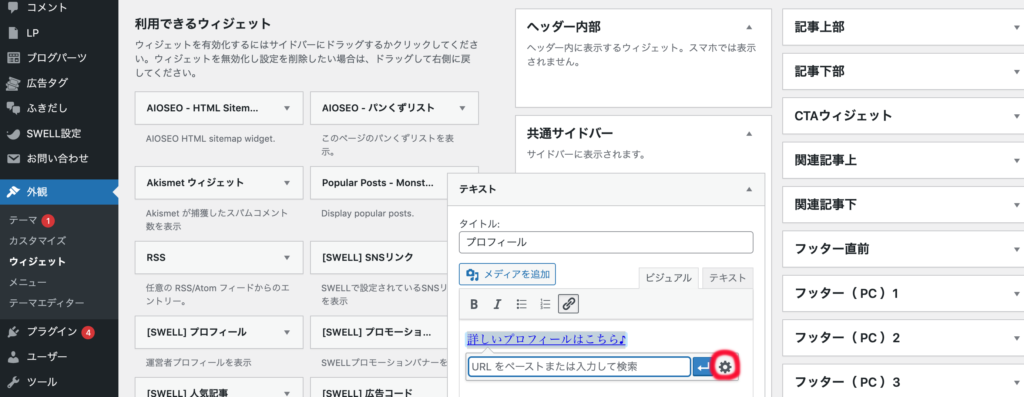
歯車マークをクリック。

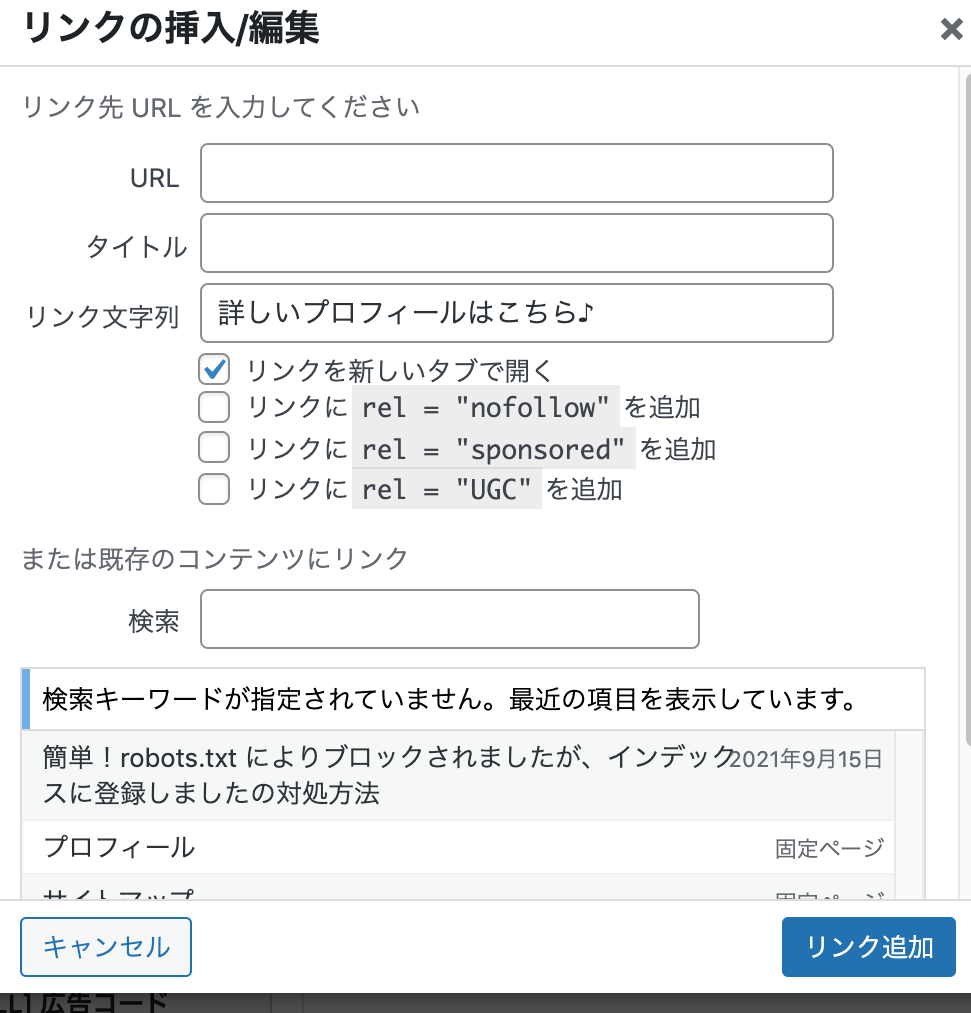
URL欄に、リンクを貼りたいURLを入力→「リンクを新しいタブで開く」の欄にチェック→右下の青色「リンク追加」ボタンをクリック。

これは記事内でリンクを貼る時と、設定方法は変わりませんね。
サイドバーのプロフィール写真を丸アイコン、円形にしたい!
サイドバーのプロフィールに画像を設定する場合ですが、通常であれば四角い画像となります。
しかし円形のアイコンを設定すると、こなれ感が出てオシャレに見えますよね!

画像を丸く切り取る方法ですが、アプリを使用すると、円形の画像を作成することができます。
簡単に円形画像を作成するには、以下の「ピクまる」がオススメです。
⇨ピクまる

有名どころのアプリでいうと、LINEカメラでも作成可能ですが、シンプルな円形のフレームというよりも、柄が入っている円形フレームが中心でしたので、シンプルな円形が好みであれば「ピクまる」の方が適しているかと思います。
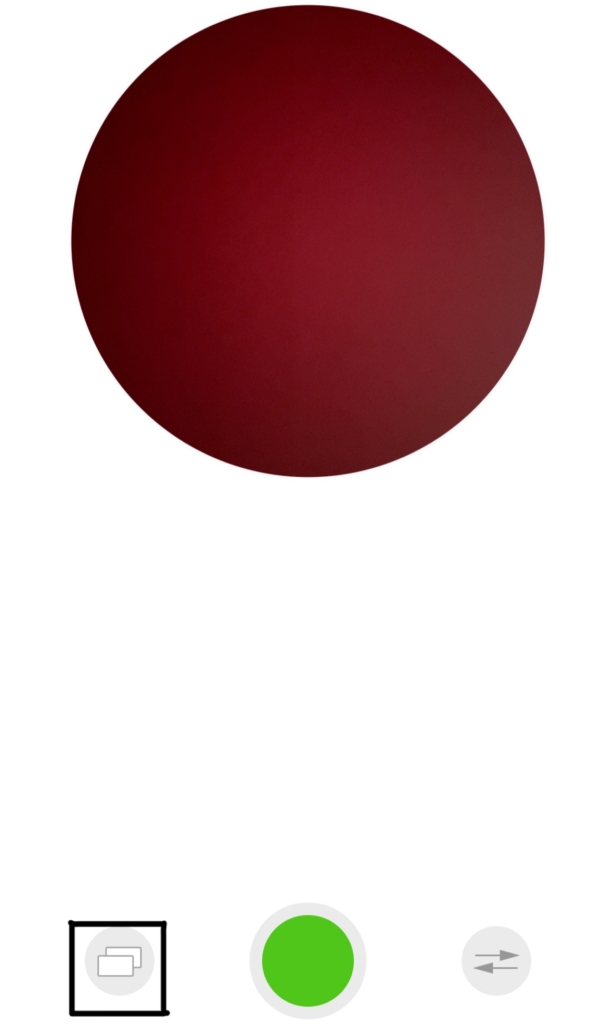
「ピクまる」の使用方法ですが、アプリを取得して、左下の写真が2枚重なっているボタンを押し、丸く切り抜きたい画像を選択し、「☑️」ボタンを押すと丸画像が保存されます。

操作方法もシンプルですね。
ちなみにプロフィール画像の設定方法は、「メディアを追加」をクリック→画像選択→「投稿に挿入」をクリックで完了!
これでオシャレで可愛い丸アイコンの完成です♪